前回掲載した記事「CMSを使うと誰でも簡単にカッコいいサイト更新ができるのか?」で、WYSIWYGエディターのカスタムボタン(Plugin)からの入力を紹介しました。
今回の記事では、その実装方法をご紹介いたします。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
CKEditor の Plugin 機能を使ってカスタムボタンを追加する手順
今回は Drupal CMS に CKEditor を導入し、CKEditor の Plugin 機能を使いカスタムボタンを実装します。
Drupal に実装しますが、基本は CKEditor のカスタマイズなので、その他 CMS でも同じようにカスタマイズすることができます。
今回の実装環境
- Drupal7
- CKEditor4
Drupal モジュール foobar を作成
CKEditor は基本「 ckeditor.config.js 」に設定を記述しますが、Drupal の場合設定がDatabaseに入ってしまうので、hook 関数を使用し、Plugin を追加します。
- ディレクトリ作成
「/sites/all/modules/foobar」を作成します。
- foobar.infoファイルを作成
name = foobar description = ckeditor custom button plugin core = 7.x
- foobar.moduleファイルを作成
<?php function foobar_wysiwyg_plugin($editor, $version) { switch ($editor) { case 'ckeditor': return array( 'foobar' => array( 'path' => drupal_get_path('module', 'foobar') . '/foobar', 'buttons' => array( 'foobar_button' => t('Do something awesome'), ), 'load' => TRUE, ), ); break; } } - 作成したfoobarモジュールを有効にします。
CKEditor の Plugin 作成
続いて CKEditor の Plugin を作成します。ここからの設定はその他 CMS でも基本同じです。
- foobarディレクトリを作成
「ckeditor/plugins/foobar」を作成します。
- plugin.jsファイルを作成
(function($) { CKEDITOR.plugins.add( 'foobar', { init: function( editor ) { editor.addCommand( 'my_command', { // editor設定 exec : function( editor ) { //here is where we tell CKEditor what to do. editor.insertHtml( 'Insert Text ' ); } }); // CKEditorボタン設定 editor.ui.addButton( 'foobar_button', { label: 'Do something awesome', command: 'my_command', icon: this.path + 'images/icon.png' }); } }); })(jQuery); - CKEditor コンフィグ設定(Drupalの場合は不要です)
ckeditor.config.jsに下記行を追加します。CKEDITOR.editorConfig = function(config) { config.extraPlugins = 'foobar'; } - Pluginを有効にする(Drupalのみ)
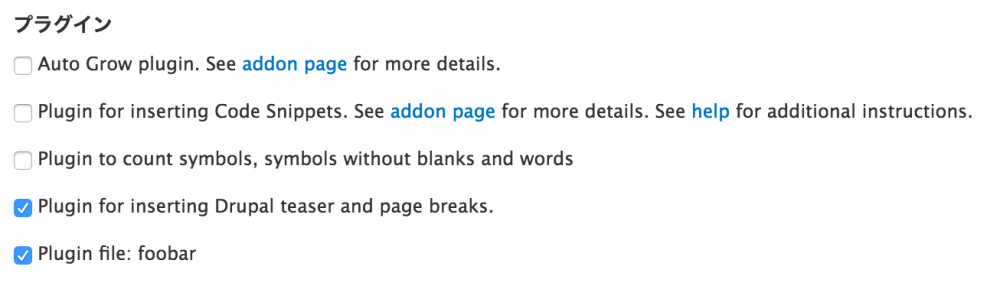
Durpal管理画面「環境設定 > CKEditor > プロフィール編集」を開き、作成した Plugin「 foobar 」を有効にします。

設定は以上です。
追加したカスタムボタン( Plugin )を WYSIWYG エディターに反映し、ボタンをクリックすると「 Insert Text 」が挿入されたかと思います。
最後に
「CMSを使うと誰でも簡単にカッコイイサイト更新ができるのか?」で紹介させていただきましたが、CMS は Web の専門知識がないユーザーも入力を行うことを想定して設計しなくてはいけません。
誰が入力しても「デザインの統一」をするためには、今回紹介した WYSIWYG のテンプレート機能か、カスタムボタンを使うことで実現が可能です。
CMSを導入したが操作が難しいと感じるかたは、参考にしてみてください。
関連記事
CKEditor Document Configs (外部サイト)
Drupalとの連携にかかわらずCKEditorの設定を変更する場合にconfigの変更が必要です。




