前回掲載した記事「CMSを使うと誰でも簡単にカッコいいサイト更新ができるのか??」で、WYSIWYGエディターにテンプレート挿入機能を付けたデモをご紹介しました。
今回の記事では下記デモのテンプレートを挿入する機能を実装します。
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
CKEditor + Templete 機能の組み合わせ実装の方法
今回の実装は Drupal CMSを元にし、※CKEditor + Template 機能の組み合わせ実装をします。
※CKEditor:WYSIWYG の1つ。ワープロのような感覚で HTML の記述ができるツールのこと。
今回実装を行う環境
- Drupal7
- Drupal Module : CKEditor
- Drupal Module : IMCE
- Drupal Module : Wysiwyg API template plugin
- Drupal CMS に、3つモジュールをダウンロードし、有効化します。
モジュール設置ディレクトリ:/sites/all/modulesCKEditor
IMCE
Wysiwyg API template plugin - CKEditor のコンフィグを一部変更
CKEditor はデフォルトの状態だと、Class や、Style などの Attributes が手入力ができません。
下記の設定をCKEditorのコンフィグファイルに追記します。CKEDITOR.editorConfig = function(config) { // テンプレート利用時に、コンテンツリプレイスのデフォルトOFF config.templates_replaceContent = false; // class、IDなどのAttributesを全て許可 config.allowedContent = true; // 許可するattributesを指定したい場合 // config.extraAllowedContent = 'h1(fuga,hoge),p{text-align}'; }CKEditorのコンフィグドキュメント
Drupalとの連携にかかわらずCKEditorの設定を変更する場合にconfigの変更が必要です。
- CKEditor の設定変更
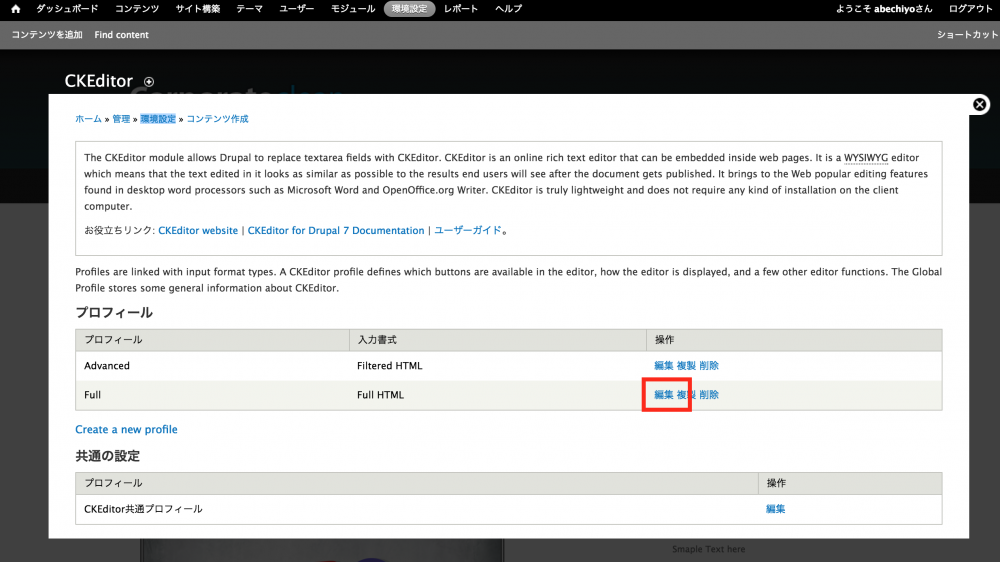
管理画面の「環境設定 > CKEditor」を開き
プロフィール編集画面を開きます。
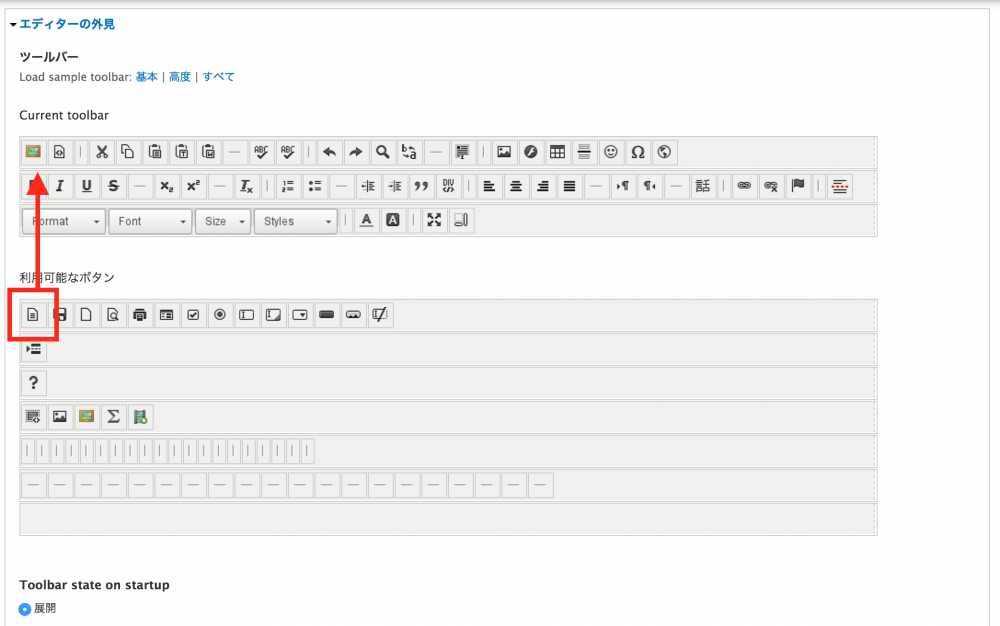
エディターの外見を開き、「テンプレートボタン」を追加し、設定を保存します。

- Template を作成する
以上で設定が完了しましたので、テンプレートを作成します。
「環境設定 > Wysiwyg templates 」から、テンプレートを追加してください。
- CKEditor で入力
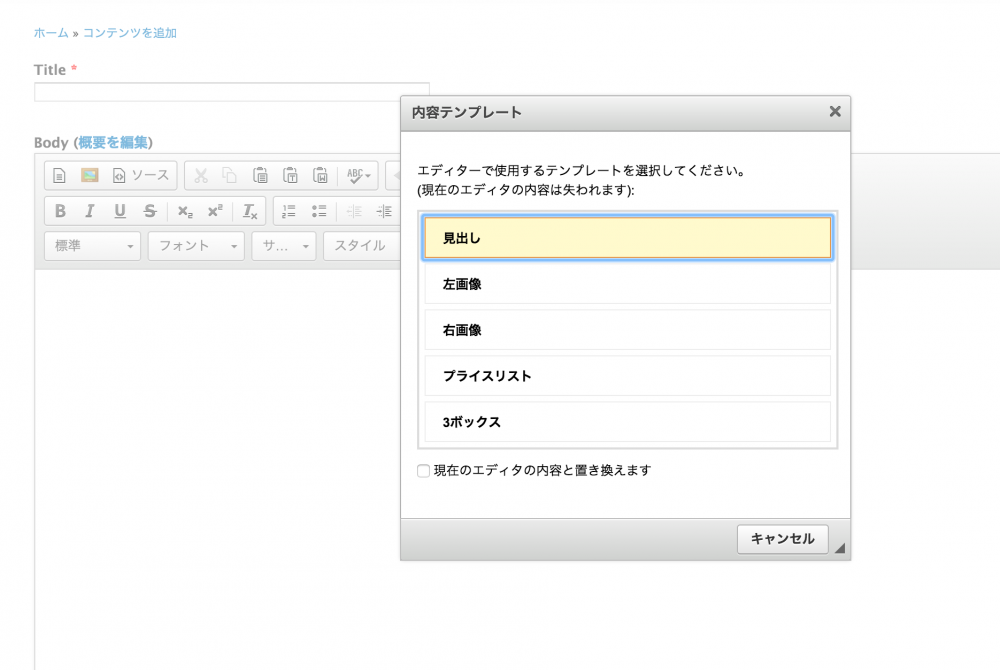
CKEditor を開き、手順3で追加したボタンを押すと、手順4で追加したテンプレートが表示されます。

最後に
Web サイトで利用するパーツを WYSIWYG エディターのテンプレートに登録しておくことで、サイトのデザインを統一しつつ誰でも記事を入力することが可能になります。
実際にこの手法で記事を入力している会社は20〜40個くらいのテンプレートを用意し運用しています。
次の記事では、WYSIWYGエディターのカスタムボタン(Plugin)の作成方法を紹介します。
関連記事
CKEditor Document Configs (外部サイト)
Drupalとの連携にかかわらずCKEditorの設定を変更する場合にconfigの変更が必要です。
CMSを使うと誰でも簡単にカッコイイサイト更新ができるのか??
google-code-prettifyでソースコードを見やすくする




